Bir BT uzmanı olarak, web sitenizin en iyi şekilde görünmesini sağlamak için yapabileceğiniz en önemli şeylerden biri, onu farklı ekran boyutları ve çözünürlüklerde test etmektir. Bu, herhangi bir potansiyel sorunu erkenden tespit etmenize ve hangi cihazda görüntülenirse görüntülensin sitenizin harika görünmesini sağlamanıza yardımcı olacaktır. Web sitenizi test etmenin birkaç farklı yolu vardır. Birincisi, tarayıcı pencerenizi yeniden boyutlandırmak ve sitenizin nasıl yanıt verdiğini görmek. Bu, sitenizin farklı ekran boyutlarında nasıl görüneceğine dair size hızlı bir fikir verebilir, ancak bu mükemmel bir simülasyon değildir. Başka bir seçenek de, sitenizin farklı cihazlarda nasıl görüneceğini size gösterecek web tabanlı bir simülatör kullanmaktır. Bu, test etmenin daha doğru bir yolu olabilir, ancak biraz daha fazla zaman alabilir. Hangi yöntemi seçerseniz seçin, web sitenizi farklı ekran boyutları ve çözünürlüklerde test etmek, geliştirme sürecinin önemli bir parçasıdır. Bunu yaparak olası sorunları erkenden fark edebilir ve sitenizin hangi cihazda görüntülendiğinden bağımsız olarak harika görünmesini sağlayabilirsiniz.
Bir web yöneticisiyseniz veya bir blogunuz veya web siteniz varsa, onu farklı ekran boyutları ve çözünürlüklerle test etmeyi denemiş olabilirsiniz. Değilse, web sitenizin farklı ekran çözünürlüklerinde nasıl göründüğünü görmenin genellikle iyi bir fikir olduğunu söylemeliyim, özellikle de duyarlı tasarım kullanıyorsanız, farklı ekran çözünürlüklerinde iyi göründüğünden emin olabilirsiniz.
Günümüzün önde gelen web sitelerinin çoğu, masaüstü, tablet ve mobil ekranlar için harika olan duyarlı web tasarımını kullanıyor. Ekran çözünürlüğü hakkında konuştuğumuzda, ekranınızda görüntülenen görüntülerin ve metnin netliği anlamına gelir. Cihazınızın çözünürlüğü 1600 x 1200 piksel gibi daha yüksekse, resimler ve metinler ekrana daha iyi sığar ve daha keskin görünür. Benzer şekilde, 800 x 600 piksel gibi daha düşük ekran çözünürlüğüne sahip cihazlarda ekrana daha az web sitesi öğesi sığar ve bunlar daha büyük görünür.
Web sitenizi farklı ekran boyutları ve çözünürlüklerde test edin
Bir web sitesini farklı boyut ve çözünürlükteki ekranlarda nasıl test edeceğinizi merak ediyorsanız, aynı şey için farklı araçlar olduğunu söyleyeyim. Bu yazıda en sık kullanılan araçlara yer vermeye çalıştım.
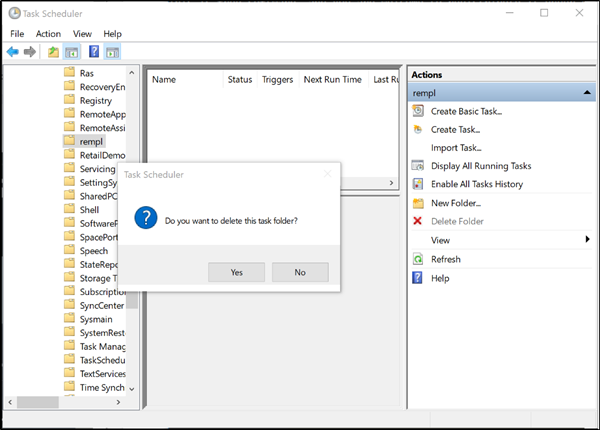
0x8004010f hatası
quirktools.com/screenfly
Farklı çözünürlükteki TV'ler, tabletler, cep telefonları, dizüstü bilgisayarlar ve masaüstü bilgisayarlar dahil olmak üzere birçok ekran çözünürlüğünü desteklediği için en çok kullanılan çevrimiçi çözünürlük test cihazlarından biridir. Screenfly ile web sitenizi herhangi bir özel ekran boyutu için de kontrol edebilirsiniz. Ayrıca, çözünürlük testinin sonuçlarını paylaşmak için bir 'Paylaş' seçeneği de vardır. 
Bunu kullanmak için, web sitenizin URL'sini eklemeniz ve 'Git' düğmesini tıklamanız yeterlidir. Araç, aşağıdakiler için sonuçları bir saniyeden kısa bir süre içinde gösterecektir:
- Farklı çözünürlüklere sahip masaüstü
- Akıllı Telefonlar (Motorola RAZR V3m, Motorola RAZR V8, BlackBerry 8300, Apple iPhone 3&4, LG Optimus S, Samsung Galaxy SII, Asus Galaxy 7, Apple iPhone 5, Samsung Galaxy SIII)
- Tabletler (Kindle Fire, Kindle Fire HD 7